Viel Weißraum, knallige Farben, extravagante Schriftarten – und fertig ist das moderne Webdesign 2019? Glücklicherweise ist es nicht ganz so einfach, denn das laufende Jahr verspricht viele abwechslungsreiche Webdesign-Trends. Wir haben mit 6 Experten gesprochen, die hier ihre persönlichen Trends und Tipps teilen.
Ein modernes Webdesign soll bei Besuchern Emotionen und Gelüste auslösen – und immer dann, wenn die Gefühlswelt erstarrt, ist ein Wandel der aktuellen Webdesign Trends und Methoden unabdingbar.
So verwundert es kaum, dass auch das Jahr 2019 im alljährlichen Rhythmus viele Neuerungen für die Branche bereithält. Schließlich ist mittlerweile wieder in vielen Bereichen eine klare Linie erkennbar, der viele Websites folgen: flache Designs mit glatten Schriftarten und noch glatteren Stock-Bildern.
Deswegen sehen wir aktuell eine Bewegung in Richtung einer ungebremsten Kreativität im Webdesign. Lebhafte und liebevolle Illustrationen sowie kräftige Farben, kombiniert mit auch einmal asymmetrischen Layouts sind nur einige der modernen Webdesign-Trends 2019.
Da sich Trends und Branchenstandards manchmal einfach zu schnell wandeln, haben wir sechs Experten nach Ihrer Meinung zum Status Quo gefragt und Ihnen auf dieser Seite außerdem ein umfangreiches Sammelsurium der Webdesign-Trends 2019 zusammengetragen.
Wenn Sie eine moderne Website gestalten wollen, sollten Sie sich auch mit den gängigen Webdesign Trends befassen. Und 2019 ist Ihre letzte Chance, dem laufenden Jahrzehnt Ihren ganz persönlichen Stempel aufzudrücken. Viel Freude beim Stöbern!
Wir haben 5 Designer & Marketer nach Ihrer Meinung gefragt
Experten über Webdesign, Trends & Tipps

MARTIN WREE
Webdesigner
Erstrebenswerte Designtrends im Web sind für mich nachhaltige Herangehensweisen und Layouts, die das Internet verbessern. Damit meine ich nicht die aktuell angesagtesten Farbkombinationen oder Textstile, sondern grundsätzlich eine kritische Betrachtung der Anwendbarkeit und Zielführung eines Web-Projekts. Meine Empfehlung ist daher, den Nutzer mehr in den Fokus zu rücken, anstatt Trends zu kopieren.
Manchmal ist es schwer zwischen Trend und Entwicklung zu unterscheiden. Ein aktuell verbreiteter Trend im Web ist beispielsweise die isometrische Darstellung von Illustrationen. Dieser Stil, ähnlich wie z. B. das damalige Long Shadow Design, wird höchstwahrscheinlich nicht lange überleben. Kein Trend, sondern eine Entwicklung ist für mich z. B. der Mobile First Ansatz, da uns mobile Geräte in Zukunft dauerhaft begleiten werden und keine vorübergehende Erscheinung sind.
Wie schafft man es also, moderne Websites zu entwerfen, ohne Trends zu kopieren? Meine Herangehensweise lautet wie folgt: Um Websites optimal zu gestalten, hilft es mir bei neuen Projekten oft, wenn ich mir folgende drei Grundbedingungen verdeutliche:
Ich möchte auf einem Bildschirm verschiedene Informationen (Videos, Bilder und Texte) darstellen, um den Nutzer zum Ziel meiner Website zu bringen. Wie erreiche ich dieses Ziel am besten?
Entwirft man nach diesen Grundgedanken ein Design, erhält man ein gutes Endergebnis, da der Nutzer und das Ziel im Vordergrund stehen. Mit ein bisschen Kreativität kreiert man ggf. sogar seine eigenen Trends.
Viele Website Layouts enthalten unglaublich viele Informationen, die niemand so schnell erfassen kann und die unser Gehirn überfordern. Zwanzig Teaser hier, überfüllte Sidebar da, Werbung überall. Vor allem mobil sollte diesbezüglich noch viel stärker optimiert werden.
Meine Designtrend Tipps für zukünftiges Webdesign lauten daher:
- Nutzer- und Zielorientierte Websites entwerfen
- qualitative Video-, Bild- und Textinhalte erstellen
- Inhalte auf das Wesentliche reduzieren
- performante Websites entwickeln

Kevin Jackowski
Online Marketing Experte und SEO Trainer
Während in der Vergangenheit das Webdesign häufig noch getrennt von Online Marketing Anforderungen behandelt wurde, ist es mittlerweile an der Zeit umzudenken. Unternehmen und Webmaster, die zukünftig im Internet erfolgreich sein möchten, müssen Design und Marketingstrategien miteinander verschmelzen lassen.
Dabei spielen vor allem Internetmarketingentwicklungen und selbstdefinierte Conversion- und Unternehmensziele eine entscheidende Rolle. Die eigene Onlinepräsenz muss beispielsweise auf allen mobilen Endgeräten optimal dargestellt werden (responsive), relevante Conversionbuttons müssen hervorgehoben werden, Farben und Layout müssen die CI des Unternehmens widerspiegeln und vor allem auch die Ladezeiten der verwendeten Elemente sollten stets möglichst kurz ausfallen, damit die Bedürfnisse der eigenen Zielgruppen noch präziser im Fokus stehen können.
Das Webdesign wird 2019 persönlicher, individueller und auch strategischer betrachtet und umgesetzt werden müssen um langfristig vordefinierte Unternehmensziele erreichen zu können.
Layout, Design, Anordnungen, grafische Elemente, Webanalyse, Zielgruppenansprache, individuelle Conversionziele, Online Marketing Strategien, technische Anforderungen, Transparenz, Kommunikation, Vertrauen, Aufmerksamkeit, Branding und Corporate Identity sind alles Elemente, die das zukünftige Webdesign neu definieren werden.

EDIS SARGUT
Webdesign-Agentur
Mittlerweile geht es nicht mehr nur um funktionale Webseiten, sondern um Webdesign, das einen von der Konkurrenz abhebt, Besucher begeistert und im Gedächtnis bleibt. Der wichtigste Trend der vergangenen Jahre ist zweifellos Responsive Webdesign. Eigentlich kann man da auch gar nicht mehr von einem Trend sprechen – Responsive Design ist heutzutage ein Muss. Wer seine Webseite nicht für mobile Endgeräte optimiert, wird im Internet keinen Erfolg haben.
Jedes Jahr gibt es unzählige Trends. Eine Herausforderung ist es, zwischen nachhaltigen Trends und kurzfristigen Modeerscheinungen zu unterscheiden – schließlich sind gute Webseiten gewissermaßen zeitlos und überzeugen auch in ein paar Jahren noch. Eine weitere Herausforderung ist der Kompromiss zwischen Webdesign, Technik, Nutzerfreundlichkeit und Geschwindigkeit. Das schönste Design nützt nichts, wenn die Webseite zu lange lädt und Kunden vergrault. Hier gilt es die perfekte Balance zu finden.
Der Siegeszug des Responsive Webdesigns wird sich weiter fortsetzen. Vor allem aufgrund des neuen Mobile-First-Index von Google werden mobilfreundliche Webseiten wichtiger denn je.
Ein weiterer Trend geht von Stockfotos zu Videohintergründen oder Illustrationen – das hat sich meiner Meinung nach bereits 2018 abgezeichnet. Videohintergründe gewinnen sofort Aufmerksamkeit, halten Besucher länger auf der Webseite und verbessern die Conversion Rate. Illustrationen erzeugen freundliche und aussagekräftige Bilder, lassen sich für jede Markenidentität maßschneidern und erhöhen den Wiedererkennungswert einer Webseite.
Es ist kaum möglich, hier alle Trends aufzuzählen – doch meiner Meinung nach laufen alle Trends 2019 auf dasselbe hinaus: Es geht um personalisiertes, nutzerfreundliches und responsives Webdesign für jedes Endgerät.
Außerdem gilt für modernes Webdesign 2019:
- Weniger ist mehr. Nutzen Sie „White Space“, um sich von überladenen Webseiten abzuheben und Besucher mit einem ansprechenden und harmonischen Webdesign zu überzeugen.
- Holen Sie sich regelmäßig Feedback. Denken Sie daran, dass die Ziele und Bedürfnisse Ihrer Kunden unterschiedlich sind und sich ständig verändern. Durch Feedback erfahren Sie, wie Besucher Ihre Webseite nutzen und können Ihre Webseite immer weiter optimieren. Die besten Webseiten passen exakt zu ihren jeweiligen Zielgruppen!

Michael Kohlfürst
SEO-Agentur Inhaber
Geht es um Veränderungen im Webdesign, ist für Unternehmen die erste Frage zumeist, wie weit eine Änderung einer Website die Auffindbarkeit in Suchmaschinen beeinflusst. Aufgrund der dominanten Stellung von Google in der westlichen Welt erfolgen Anpassungen nicht nur für Benutzer, sondern auch (Such)Maschinen.
Ab 2014 gab es einen Trend zu Websites, die fast ausschließlich aus Bildern bestanden, die, wenn überhaupt, mit wenigen Zeilen Text ergänzt waren. Das Fokus-Thema waren Emotionen. Aufgrund schlechterer Resultate bei Suchabfragen und auch wenig Beliebtheit bei den Benutzern, änderte sich dies mit dem Siegeszug der Responsive Websites.
Responsive Websites wurden von vielen Agenturen aufgrund der Notwendigkeit für ein langfristiges gutes Google Ranking umgesetzt. Dass Google die Mobile Website von Unternehmen bewerten werde, hing drei Jahre wie ein Damokles-Schwert über all jenen, deren Website noch nicht mobiltauglich war. Seit Ende 2018 ist dieser Wandel nun vollzogen und Websites, die nicht für Mobile First gerüstet sind, haben das Nachsehen bei guten Suchmaschinen-Positionen.
Auch bei zukünftigen Trends wird die Künstliche Intelligenz von Suchmaschinen und Benutzersignale eine bedeutende Rolle spielen. Stockfotos werden genauso als Duplicate Content (duplizierte Inhalte) gewertet wie kopierte Texte oder Videos. Das thematisch falsche Bild aus einer Bilddatenbank kann das Ranking negativ beeinflussen.
Auch das Thema Geschwindigkeit wird das Design weiter beeinflussen, da (Übergangs) Formate wie AMP reduzierte Inhalte ausliefern, die an Websites der frühen 2000er erinnern. Mit Progressive Web Apps verschmelzen Apps und Websites zu einer Einheit, die geräteübergreifend zur Verfügung steht. Die Progressive Web Apps werden ab 2020 die Zukunft im Internet bestimmen.
Im Web konsumierte Inhalte werden noch mehr auf Mobilen Endgeräten konsumiert. Die letzte Meile ist die Plattformübergreifende „One Click“ Bestellung, Bezahlung, Anfrage und Bewerbung – dann werden Benutzer endgültig auf den Desktop Computer verzichten.

Marvin Langer
Webdesigner & Online-Marketer
Gibt es überhaupt Trends im Webdesign? Ähnlich wie in der Modewelt? Meine Antwortet dazu lautet: Ja und Nein. Trends sind der Definition nach Dinge, die kommen und irgendwann auch wieder gehen. Responsive Design sehe ich demnach zum Beispiel nicht als Trend, sondern als unverzichtbare Begleitentwicklung unseres technologischen Fortschritts. Davon wegkommen werden nie wieder. Stattdessen werden wir Webseiten für immer mehr Geräte optimieren müssen.
Aber was sind dann jetzt eigentlich Webdesign-Trends? Der aktuell wohl am längsten andauernde und sich immer wieder anders ausprägende Trend ist das Flat Design, welches den Skeuomorphismus abgelöst hat. Webseiten sollen nicht mehr plastisch aussehen, sondern möglichst flach und minimalistisch geprägt sein. Auf starke Schatten oder Texturen wird verzichtet.
Diese Entwicklung sehen wir nicht nur bei Webseiten, sondern seit knapp zehn Jahren in so ziemlich allen IT-Zweigen wie z.B. auch bei Betriebssystemen aller denkbaren Endgeräte. Egal ob wir das Smartphone, den Smart-TV oder das moderne Laufband mit Bildschirm einschalten. Das wird sich die nächsten Jahre aufgrund der wahnsinnig gut bewährten UX vermutlich auch nicht ändern. Flat Design wird über die Jahre jedoch immer wieder mal andere Interpretationen erhalten. Google hat das mit dem „Material Design“, bei welchem wieder leichte Schatten und Verläufe eingesetzt werden, vorbildlich demonstriert.
Flat Design und Minimalismus heißt dabei aber keinesfalls, dass Webseiten immer gleich oder langweilig aussehen müssen. Innerhalb dieser großen Hintergrundentwicklung beobachten wir andauernd viele kleine Trenderscheinungen. Da wir in diesem Artikel von Webdesign-Trends der nächsten zwölf Monate sprechen, sind genau das die Dinge, die ich hier thematisieren möchte.
Unterm Strich halte ich es nach wie vor für wichtig die bewährten Usability-Regeln weiterhin an die oberste Stelle der Prioritätenliste eines Webdesign zu setzen. Die schönsten und experimentell kreativsten Layouts sind wertlos, wenn sie niemand bedienen kann. Gezielte und akzentuierte Ausbrüche sind völlig Ok. Wer sich im Internet kreativ präsentieren will, kann auch ohne Web Brutalism zum Ziel finden.
Im Jahr 2019 freue ich mich auf viele kleinere Kniffe, die uns beim Besuch einer Webseite ein Lächeln ins Gesicht zaubern werden. Neben einer Menge Kreativität erfordert das vor allem auch eine starke Konzeptionsbasis.

Nicole van MeEgen
Corporate- und Webdesignerin
Die Website ist ein essenzieller Bestandteil einer einprägsamen Unternehmensoptik. Es ist wichtig, dass die Website bereits beim ersten Anschauen alle wichtigen Fragen beantwortet, die der potenzielle Kunde hat. Das Design spielt hierbei eine wichtige unterstützende Rolle. Mit Hilfe eines übersichtlichen Layouts ist dem Seitenbenutzer innerhalb von Sekunden klar, was ihn auf der Website erwartet und ob er den Anbieter gefunden hat, den er sucht.
Der Trend geht in den letzten Jahren immer mehr in die Richtung, Information leicht zugänglich zu machen. Ich empfehle jedem Unternehmen, sich dort anzuschließen. Meiner Meinung nach ist dies eine lohnenswerte nachhaltige Anpassung, die zeitlos ist.
Lange war es so, dass mir immer wieder Websites auffielen, die den Fokus auf die Optik legten. Und zwar NUR auf die Optik. Das würde ich nie so empfehlen – und das sage ich als Webdesignerin. Die Optik einer Website sollte nicht den Inhalt einschränken, sondern vielmehr betonen.
Ein Design anlegen, nur damit es hip ausschaut, sollte nie das Ziel sein. Bestenfalls stehen die Inhalte zuerst fest und dann erfolgt erst die Gestaltung. Der Basisaufbau sollte dabei allen Websites recht ähnlich sein. Damit meine ich nicht den Stil, die Farben, die Schriftarten, sondern Dinge wie
- das Vorhandensein einer (suchmaschinenrelevanten) Hauptüberschrift am Kopf der Website
- die prominente Platzierung von Kontaktdaten
- eine Gliederung von Texten in Sinnabschnitte mit Unterüberschriften
- kurze, klare Informationen zu den W-Fragen.
Potenzielle Kunden erfahren so in kurzer Zeit, was sie wissen möchten und eine erste Vertrauensbasis ist geschaffen.
Das zweite ist das tatsächliche Design – die eigene optische Note. Wie die genannten Inhalte letztlich optisch präsentiert werden, richtet sich dann individuell nach dem Corporate Design und dem Stil des Unternehmens.
So kann der Website-Besucher in eine ganz eigene Welt (positiv) entführt werden. Hier spielen eigene Fotos, eine klar definierte Farb- und Schriftwahl und gegebenenfalls auch Videos, Illustrationen oder Animationen eine Rolle.
Doch wichtig bleibt immer: Das Design muss genau zum Unternehmen passen und nicht blind technischen oder optischen Trends folgen.
In 2019 sollen zum Beispiel große Überschriften und plakative Schriftarten in den Vordergrund treten. Kräftig, knallige Farben sollen sich abwechseln mit viel Weißraum. Diese beiden Aspekte habe ich bereits in unterschiedlichsten Quellen gelesen. Ich stimme da nur bedingt zu.
Deutlich unterschiedliche Schriftgrößen zwischen Überschriften und Lesetexten helfen durchaus sehr bei der Strukturierung der Optik. Genauso ist es mit freien Flächen im Layout. Sie schaffen dem Betrachter Raum, um sich auf die wichtigen Inhalte zu konzentrieren. Wie knallig die im Webdesign verwendeten Farben sein sollen, sollte sich jedoch auch weiterhin an Punkten wie Branche, Stil, Nutzererwartung und gewünschter Aussage orientieren.
Design ist ein Werkzeug um die Verständlichkeit von Inhalten zu unterstützen. Die Form folgt der Funktion. Das ist auch in 2019 (und in Zukunft generell) die Herausforderung an Unternehmen und ihre Designer.
Die Liste der 42 Webdesign-Trends 2019
Konzepte & Layouts in den Webdesign-Trends
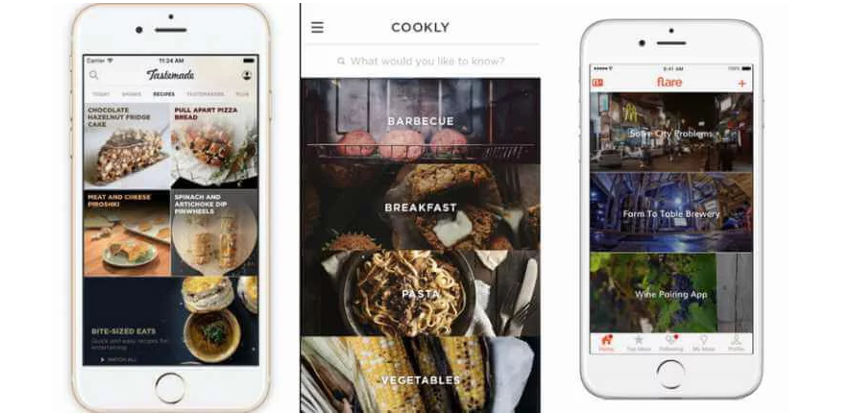
#1: Standard-Layouts / Design-Templates
In den vergangenen Jahren sind Websites ein großes Stück professioneller geworden. Dazu haben die in diversen Variationen verfügbaren Design-Templates sicherlich einen großen Teil zu beigetragen. Doch die Vorlagen sind Fluch und Segen zugleich.
Schließlich hat sich durch deren Verwendung ein Standardlayout durchgesetzt, welches inzwischen viele Homepages ausmacht:
Eröffnet wird die Website mit einem Bild in voller Breite, darauf zu sehen eine große Überschrift samt Call-to-Action-Button. Unterhalb folgt ein dreispaltiges Layout, in welchem meist zentrierte Icons mit etwas Text die Kerneigenschaften der Marke erläutern.
Auf der einen Seite entstand so ein immergleicher Einheitsbrei. Auf der anderen Seite müssen wir aber zugeben, dass sich das Schema bewährt hat. Schließlich sind Nutzer mit dem Website-Muster vertraut und finden sich schnell zurecht.
Der Zweck heiligt die Mittel? Es liegt am kommenden Jahr, das Standard-Layout aufzulockern.

Quelle: www.friday.ie
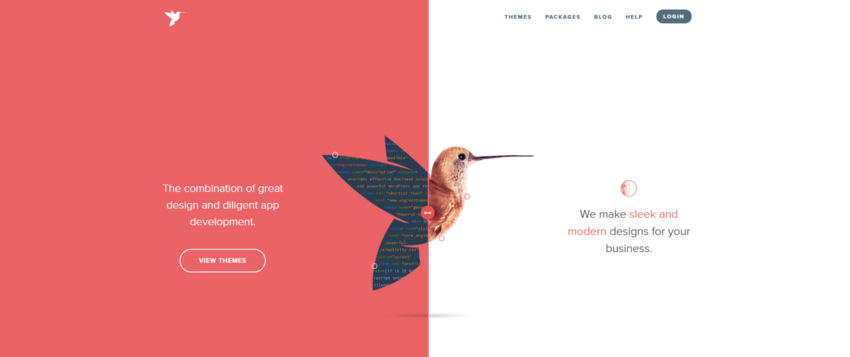
#2 Der Gegentrend: Asymmetrische Grid-Layouts
Wie zu erwarten, gibt es zu den perfekt symmetrischen Standard-Layouts im Webdesign 2019 einen Gegentrend. Denn wo sich Muster festfahren, brechen Designer mit den Regeln. Was nun folgt ist die Asymmetrie.
Die asymmetrischen Layouts sind vor allem eines: nicht perfekt ausbalanciert. Sie unterscheiden sich auf der linken und rechten Hälfte des Bildschirmes. Damit kann sich jede Marke zwar individueller präsentieren, steht dann aber auch vor der Herausforderung, den Nutzer dennoch abzuholen.
Im Laufe des Webdesign-Jahres 2019 wird sich dieser Trend sicherlich noch weiter ausbreiten. Für ein erfolgreiches asymmetrisches Website-Layout muss insgesamt die Balance der Homepage stimmen. Durch wohl platzierte Texte kann schlussendlich nämlich auch die Asymmetrie ausgeglichen wirken.

Quelle: multimediaguides.culture.pl
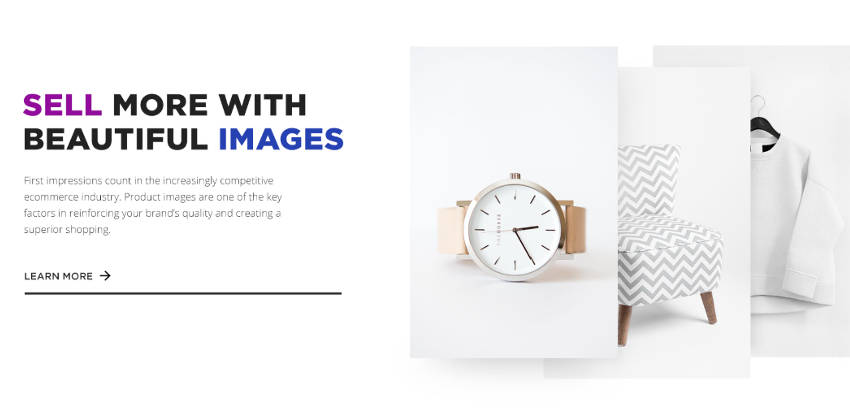
#3: Überlappende Elemente
Raster-Layouts sind modern und liegen auch 2019 weiterhin voll im Trend. Neuer ist hingegen die Idee, an verschiedenen Stellen mit überlappenden Elementen zu spielen. Ein Kasten hat beispielsweise einen bunten Hintergrund, auf dem das darüberliegende Bild ein paar Pixel herausragt.
Auf den ersten Blick sieht das vielleicht chaotisch aus. Aber diese Art des Webdesigns sorgt nun mal dafür, dass Nutzer auch noch ein zweites Mal hinschauen. Durch die Unstimmigkeiten im Raster setzen wir uns länger mit den Inhalten auseinander, da diese auffälliger platziert sind.
Ein weiter positiver Nebeneffekt der überlappenden Elemente: Oftmals passenden sie perfekt zu anderen Webdesign-Elementen. Grade dem häufig verwendeten Flat-Look verleihen die Überlappungen mehr Tiefe und hinterlassen einen besonderen Eindruck.

Quelle: abduzeedo.com
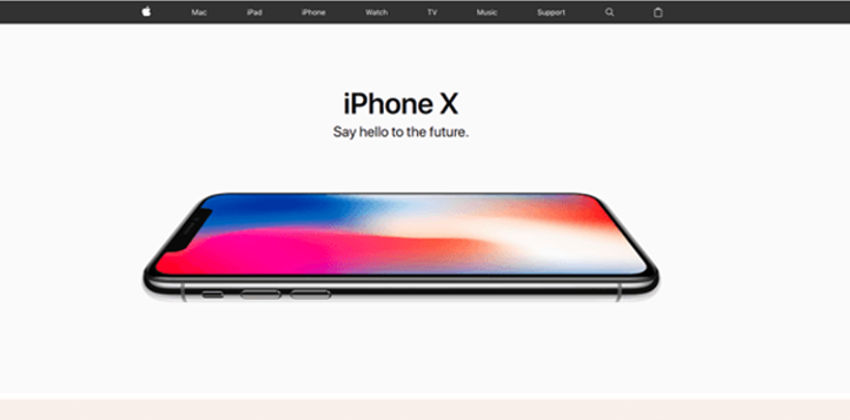
#4: Whitespace
Ein im Flat Design sehr beliebtes Stilmittel, welches definitiv zu den Webdesign-Trends 2019 zählt, steckt hinter dem Begriff Whitespace. Zwar ist diese Technik strenggenommen ein alter Hut, doch die weißen Flächen erleben aktuell eine zweite Renaissance im Web.
Die aufwendig gestalteten und kunterbunten Websites können für Nutzer heutzutage nämlich verwirrend sein. Abhilfe soll da das Whitespace-Design schaffen. Durch ein gewissermaßen entspannteres Design mit wesentlich weniger Elementen und großzügigen Weißflächen wird der Fokus des Nutzers sofort auf die zentralen Inhalte der Homepage gelenkt.
Auf die visuelle Reizüberflutung wird also bewusst verzichtet. Stattdessen wirkt der Whitespace strukturierenden. So erhalten Nutzer insgesamt leichter einen guten Überblick über die Website.

Quelle: Apple.com
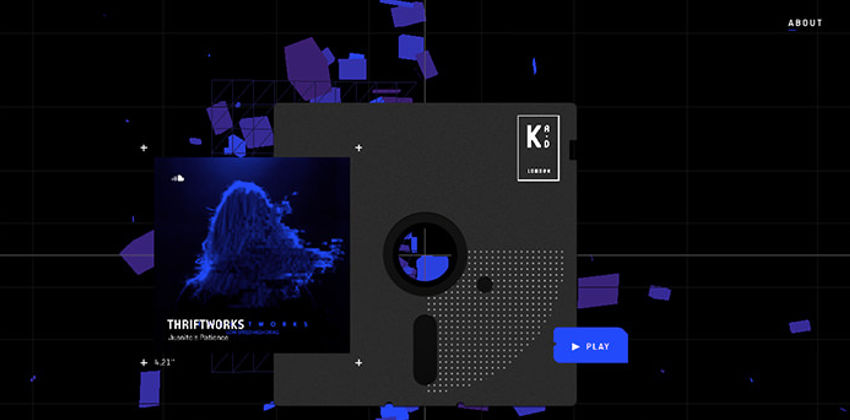
#5: Glitch Art
Keine Liste der Webdesign-Trends 2019 wäre komplett ohne einen Retro-Trend. Diesen haben wir für das laufende Jahr in Form von Glich Art gefunden. Glitch Art erinnert vom Design her an das Bild eines defekten Fernsehers, auf dem ein Film zerknittert flimmert, kurz bevor der Fernseher gänzlich den Geist aufgibt.
Um eine technische Störung handelt es sich bei dem Design-Trend aber gewiss nicht, denn Glitch Art wird von Designern in bestimmten Situationen bewusst eingesetzt. Schließlich kann so der Blick des Nutzers auf Bereiche gelenkt werden, indem dessen Elemente verzogen, doppelt oder fehlerhaft dargestellt werden.

Quelle: arkade.london
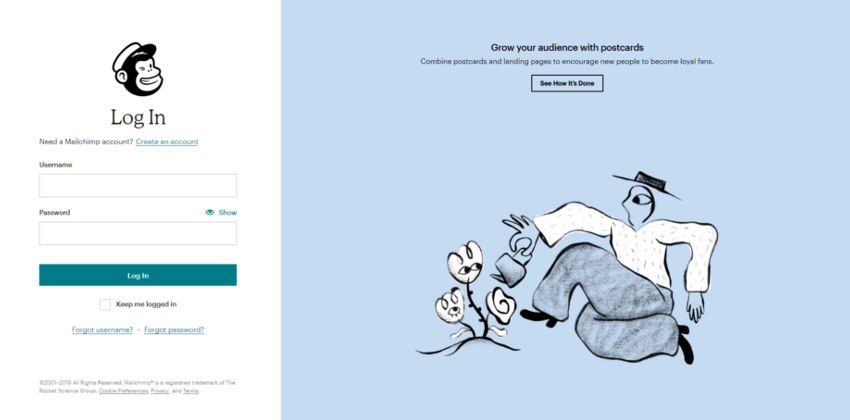
#6: Handgezeichnete Grafiken
Deutlich ruhiger geht es mit dem nächsten Webdesign-Trend zu. Denn handgezeichnete Grafiken verleihen dem schlichten Webdesign einen Hauch von Einzigartigkeit. Das gilt nicht nur für Erklärungen in Blog-Artikeln, sondern auch für ganze Websites können so prägnante Wiedererkennungsmerkmale geschaffen werden.
Handgezeichnete Grafiken stehen vor allem für die Kreativität und Emotionalität einer Marke. Die Standard-Icons werden ausgetauscht durch persönliche Geschichten, welche vom Nutzer persönlicher und individueller wahrgenommen werden. Ein Webdesign-Trend, der sich 2019 sicher fortsetzen wird.

Quelle: Mailchimp.com
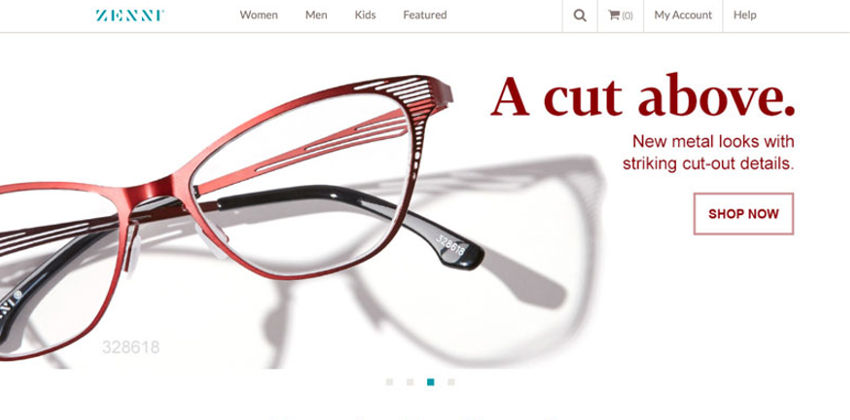
#7: Tactile Design
Das Tacticle Design verfolgt einen interessanten Ansatz, welcher dem Material Design ähnelt. Einfach gesagt, sollen durch das Tactile Design virtuelle Objekte möglichst real aussehen. Beim Nutzer soll der Reiz geweckt werden, dass er das auf einer Website gesehene sofort anfassen und greifen kann.
Da dieser Effekt mit Worten schwerer zu beschreiben ist, sehen Sie doch einfach selbst:

Quelle: www.zennioptical.com
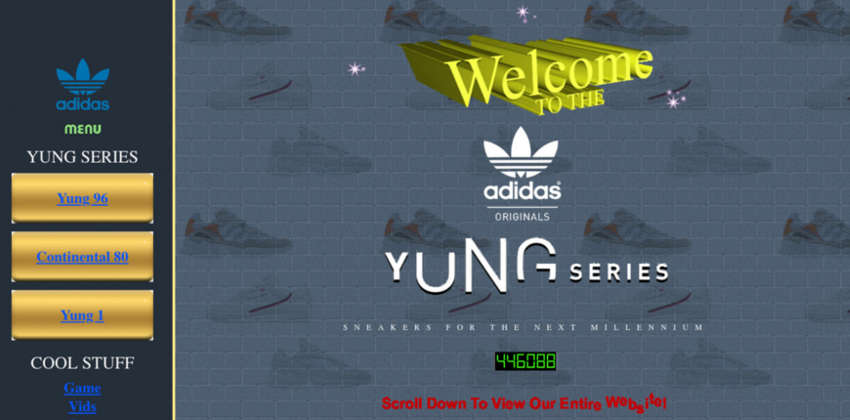
#8: Retro Design
Retro ist „in“ und wird wahrscheinlich auch nie wieder so richtig „out“. Nicht viele Websites setzen auf das Retro-Design. Aber die, die es tun, hinterlassen meist einen bleibenden Eindruck. Eben grade deshalb, weil sie rar gesät und etwas Besonderes sind.
Zutaten für eine Retro-Homepage sind beispielsweise eine Aufmerksamkeit erregende Schrift, grelle Farben mit ansprechenden, individuellen Grafiken.

Quelle: Adidas.com
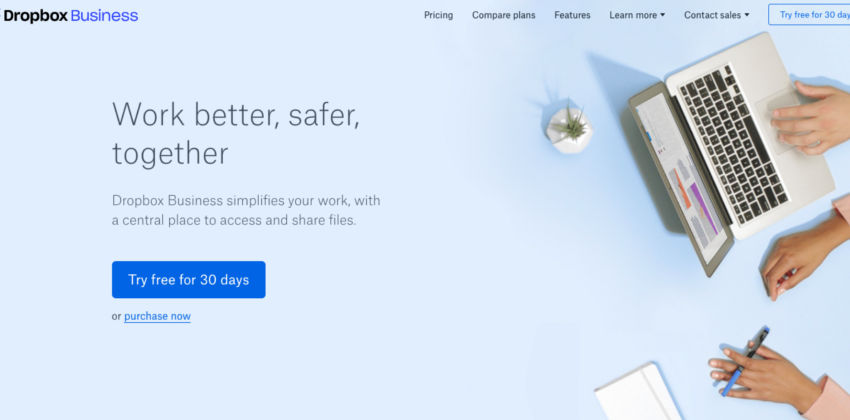
#9: Material Design
Vom Material Design war in dieser Liste der Webdesign-Trends 2019 schon häufiger die Rede. Höchste Zeit also, ein paar Zeilen allein dem Material Design zu widmen.
Hierbei vereinnahmen große, einfarbige Flächen weite Teile des Bildschirms. Ergänzend können dezente Schatteneffekte oder Farbverläufe eingesetzt werden, um eine schöne Tiefenwirkung zu erzielen. Viele Frameworks und Anwendungen bedienen sich dem Material Design aufgrund dessen guter User-Experience.

Quelle: Dropbox.com
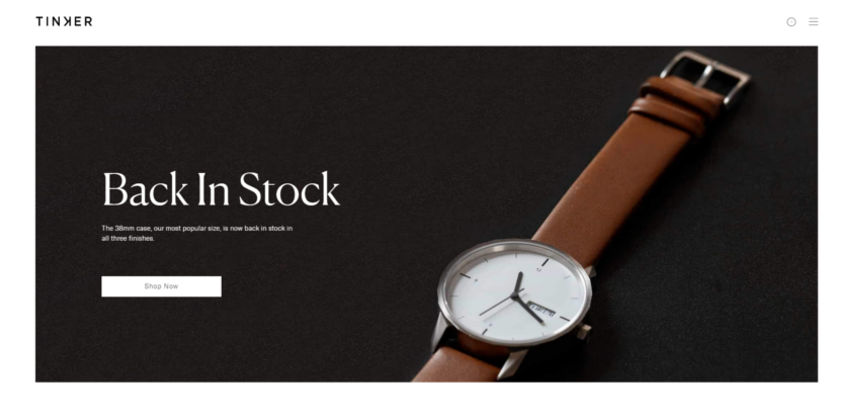
#10: Minimalismus
Insgesamt ist das Material Design äußerst minimalistisch. Minimalismus ist ohnehin einer der Webdesign-Trends 2019 schlecht hin. Denn es zwingt den Designer dazu, klare inhaltliche Prioritäten auf einer Website zu schaffen.
Unnötige Design-Elemente werden dabei nämlich so lange ausradiert, bis nur noch das wirklich Wichigte bleibt. Dadurch lenken minimalistische Designs nicht vom eigentlichen Inhalt ab, sondern unterstützen diesen vielmehr.

Quelle: tinkerwatches.com
#11: Web Brutalism
Web Brutalism ist der krasse Gegentrend zum Minimalismus. Manche mögen diese Design-Richtung als hässlich bezeichnen, doch aus irgendeinem Grund liegt sie grade erst im Trend.
Wie der Name vermuten lässt, sind nach diesem Muster entworfene Websites geprägt von schrillen, unruhigen Elementen. Und ganz ehrlich: Websites mit Brutalism sind hässlich. Aber genau das ist auch das Ziel. Denn durch das andersartige Design soll einfach Aufmerksamkeit generiert werden.
Denn, wie lautet doch das Sprichwort so schön, nur gar keine Publicity ist schlechte Publicity.

Quelle: brutalistwebsites.com
Die Liste der 42 Webdesign-Trends 2019
Farben & Formen in den Webdesign-Trends
Ohne Zweifel ist das Zusammenspiel von Farben einer der wichtigsten Faktoren bei der Gestaltung von Websites. Denn sie erzeugen Marken ebenso wie Atmosphären und leiten den Nutzer elegant durch eine einheitliche Oberfläche mit vielen visuellen Ankerpunkten. Das Jahr 2019 hält einige spannende Farb-Trends für Webdesigner bereit.
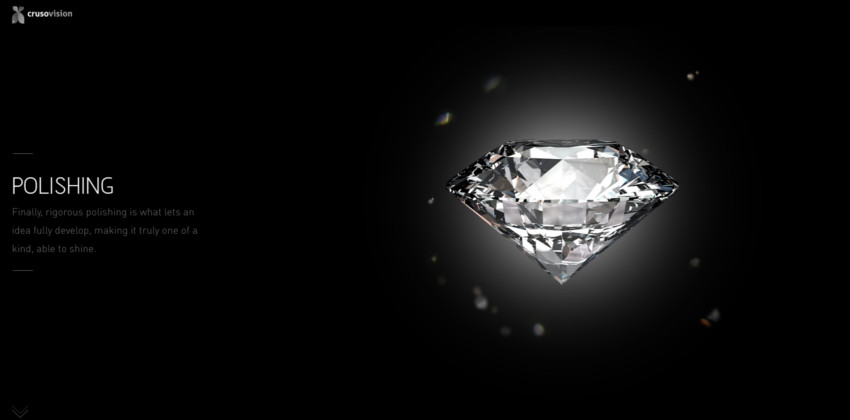
#12: Schwarz-Weiß-Paletten
Was aber, wenn die Farbe plötzlich fehlt? Die Effekte machen sich Designer durch die Verwendung von Schwarz-Weiß-Paletten seit Jahren gerne zu Nutze. Denn ohne bunte Farben werden Formen und Texturen für das Auge klarer: Weiß ist zurückhaltend, während Schwarz bestimmend ist.
Ihre größte Wirkung entfalten Hell und Dunkel dabei in Kombination. Besonders effizient werden die Schwarz-Weiß-Designs grade dann, wenn einzelne Farb-Elemente aus dem Schwarz-Weiß-Gebilde hervorstechen. Das können zum Beispiel vereinzelte Call-to-Actions in einer einzelnen Designfarbe sein.

Quelle: cruso.ch
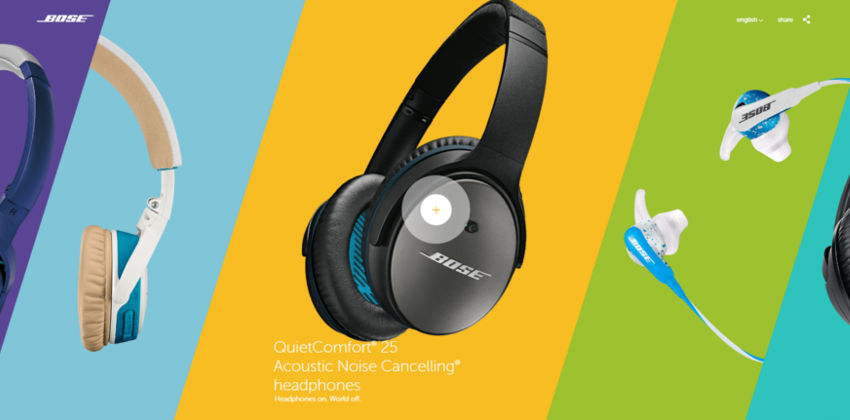
#13: Knallige Farben
Es folgt – natürlich – ein Gegensatz dazu, denn die bunte Farbgebung hat nicht an Beliebtheit verloren. Im Gegenteil: Extrem knallige Farben sind gefragter denn je.
Was auf zunächst wie ein Widerspruch zu den vielen minimalistischen Webdesign-Trends 2019 klingt, ist bei näherer Betrachtung vielmehr eine logische Konsequenz. Denn wo es überall an Elementen und visuellen Triggern fehlt, stechen knallige Farben besonders hervor. Knallige Farben lenken das Auge des Nutzers – und sind damit eine perfekte Ergänzung für sonst schlichte Layouts.

Quelle: special.bose.eu
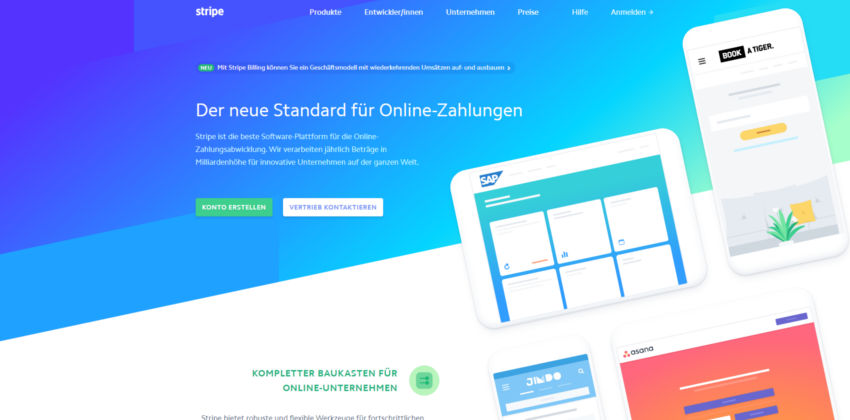
#14: Farbverläufe
Kontrastreiche Farbverläufe sind bereits an vielen Ecken des Webs zu sehen – ein Webdesign-Trend, der sich auch noch weiter fortsetzen wird. Schließlich sind die Gradients eine denkbar simple und effektive Technik, um Grafiken oder Illustrationen einen Tick von Dynamik und Individualität einzuhauchen. Indem die Bilder einer Website beispielsweise farblich eingetaucht werden, passen diese direkt besser in das allgemeine Design einer Marke.

Quelle: Stripe.com
#15: Duotone-Effekt
Beim sogenannten Duotone-Effekt wird die Farbgebung durch eine zweite Farbe ergänzt. Bilder werden so komplett in zwei Hauptfarben getränkt. Daraus kann sich für Marken ein großer Wiedererkennungsfaktor ergeben, wenn Grafiken beispielsweise stets im selben Duotone-Effekt gestaltet werden.

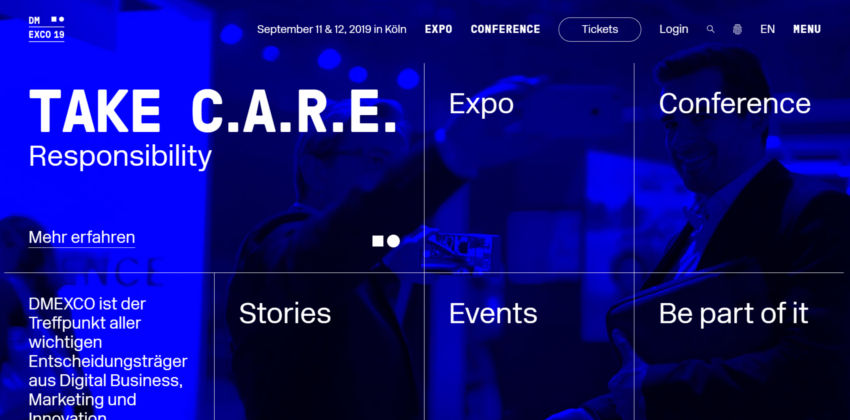
Quelle: dmexco.com
#16: Organische Formen
Während die klassischen Rechtecke und Quadrate, aus denen Websites vornehmlich bestehen, ein Gefühl von Stabilität wecken, muss für das von Empathie geprägte Webdesign-Jahr 2019 eine Alternative her. Die Lösung: natürliche Formen, die für das menschliche Auge eine gewisse Anziehungskraft ausstrahlen.
Organische Formen sind nämlich auf natürliche Weise unvollkommen. Und das macht sie wiederum gewissermaßen sympathisch und nahbar. Außerdem können sie dem Webdesign eine Tiefe geben. Von den Formen umgebene Elemente können so noch besser hervorstechen.

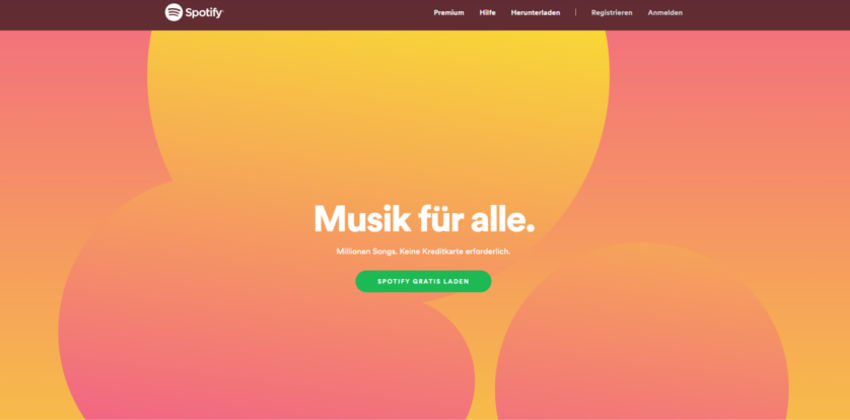
Quelle: Spotify.com
#17: Non-Rectangular Headers
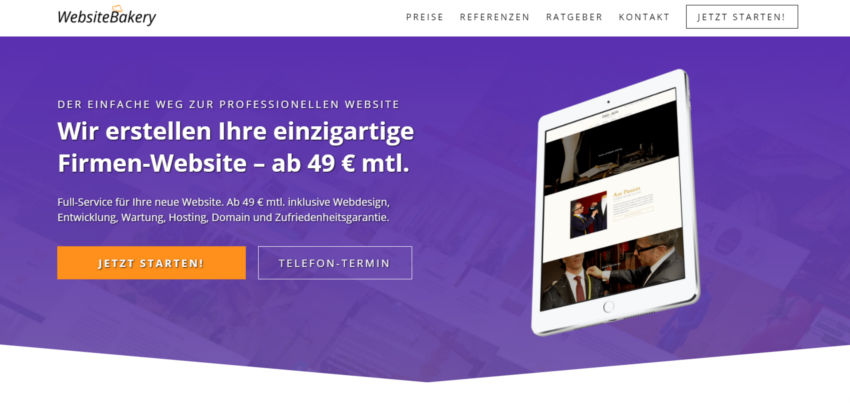
In eine ähnliche Kerbe schlagen die sogenannten Non-Rectangular-Headers. Diese sollen ebenfalls eine Alternative zur klassischen Rechteckform der Webgestaltung darstellen. Schließlich besteht das Internet nahezu ausschließlich aus Kästchen und Rechtecken, welche sich zwangsläufig aus den verwendeten HTML-Bausteinen ergeben.
Dank CSS3 und neuer Webdesign-Trends 2019 kann die Rechteckform aber zunehmend umgangen werden – und zwar nicht nur Bildern. Non-Rectangular-Headers sind schränke Linien oder andere geometrische Firmen, die grade für die Gestaltung auffälliger Header geeignet sind.

Quelle: WebsiteBakery.de 🙂
#18: Ghost-Buttons
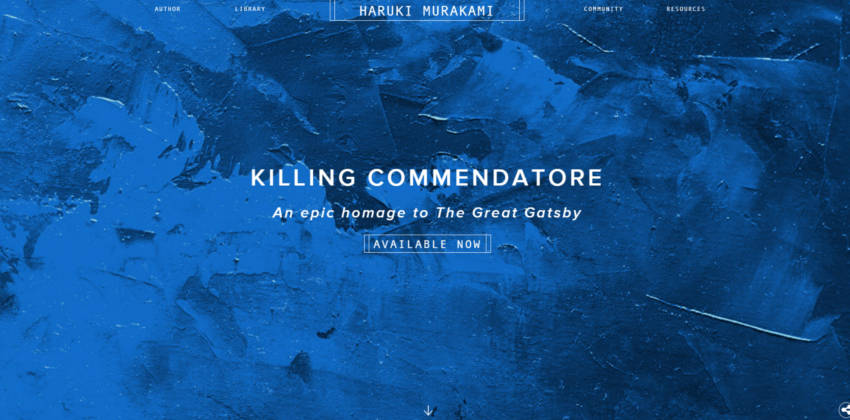
Ghost-Buttons sind Call-to-Action-Buttons, die eigentlich gegen jedwede Regeln eines CTAs verstoßen. Denn Ghost-Buttons haben meist einen transparenten Hintergrund, einen dünnen Rahmen sowie häufig eine unauffällige Form.
Durch ihre minimalistische Form integrieren sich Ghost-Buttons nahtlos in das stimmungsvolle Gesamtbild einer Website. Deshalb sollten Designer die Buttonvariante aber auch mit Vorsicht verwenden, damit der wichtige Call-to-Action nicht komplett untergeht. Durch eine Mini-Animation oder eine ausreichende Größe kann beispielsweise auch ein Ghost-Button sichtbar werden.

Quelle: harukimurakami.com
Die Liste der 42 Webdesign-Trends 2019
Farben & Formen in den Webdesign-Trends
Die aufwendige Gestaltung von Schriftarten war lange Zeit dem Plakat- oder Print-Design vorbehalten. Aber mittlerweile haben die typografischen Feinheiten auch im Web Einzug gefunden – und sind bereits nicht mehr wegzudenken. Dennoch ist auch die Typographie im Wandel und so wartet das Jahr 2019 mit einigen spannenden Trends auf.
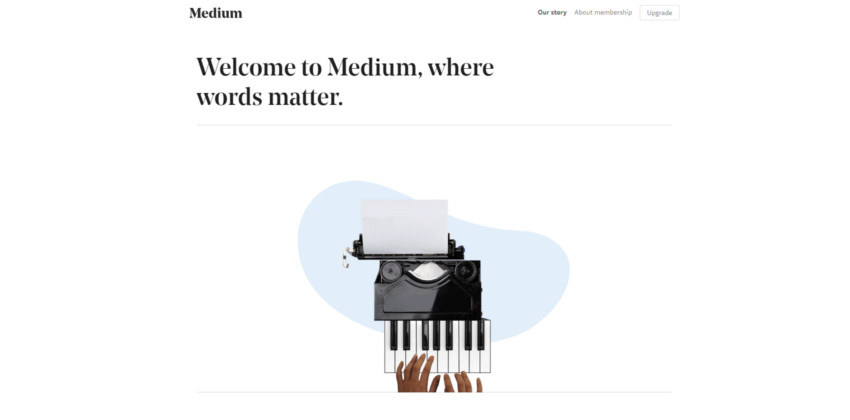
#19: Serifen im Web
Print = Serifenschriften, Web = Sans-Serif-Schriften. Das ist eine alte Faustregel der Design-Schule. Aber was wären die Webdesign-Trends 2019, wenn sie nicht auch mit Konventionen brechen würden.
Das heißt aber natürlich nicht, dass serifenlose Schriften plötzlich aus dem Web verschwinden. Insbesondere für längere Texte und Blogs sollten die angenehm lesbaren Schriftarten immer noch die erste Wahl sein.
Aber für Teile des Webdesigns wenden sich Marken zunehmend den Serifenschriften zu. Besonders gut machen sie sich in Überschriften oder wichtigen Textblöcken, die dem Nutzer hervorgehoben werden sollen. Schließlich sind Serifenschriften genau dafür gedacht.

Quelle: Medium.com
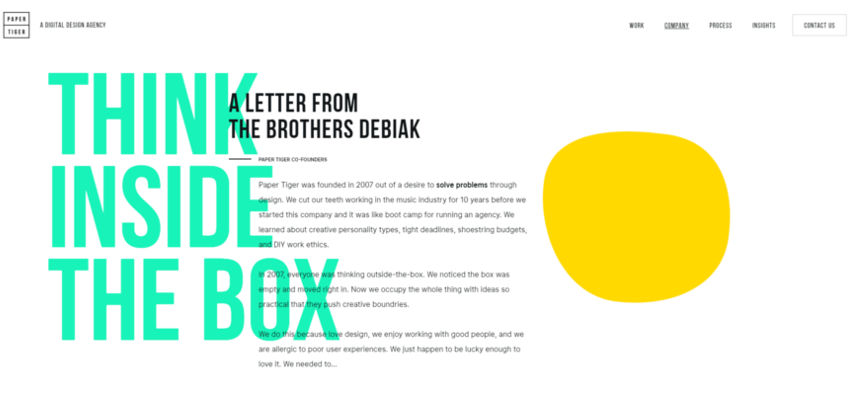
#20: Ausbrechende Schrift
Wie bereits bei den Farben oder Layouts erwähnt, findet das Webdesign meist in ordentlichen Rastern statt. Um mit Schriften zu spielen, können Designer die Typographie aus eben diesem Rahmen fallen lassen.
Dadurch wird nicht nur das gesamte Design aufgelockert, sondern zentrale Markenbotschaften springen dem Nutzer sofort ins Auge. Besonders effektiv sind große, aus dem Raster ausbrechende Textblöcke in kontrastreicher Farbe mit ausreichend Whitespace zum Atmen.

Quelle: papertiger.com
Die Liste der 42 Webdesign-Trends 2019
Nutzer-Interaktionen in den Webdesign-Trends
#21: Mikrointeraktionen
Mikrointeraktionen sind ein schönes Stilmittel, um den Nutzer zu überraschen. Sie kreieren einladende Ereignisse und führen beim Besucher zu einem kleinen, bedeutsamen Wow-Effekt.
Durch Mikrointerkationen erhalten Nutzer ein kleines Feedback, wenn Sie in einer App oder auf einer Website eine Aktion ausführen. Ein einfaches Beispiel sind Mouse-Hover-Effekte. Fährt ein Nutzer mit der Maus über ein Bild oder ein Icon, zeigt sich beispielsweise ein leicht verändertes Bild, welches die Website lebendig wirken lässt.

Quelle: Facebook.com
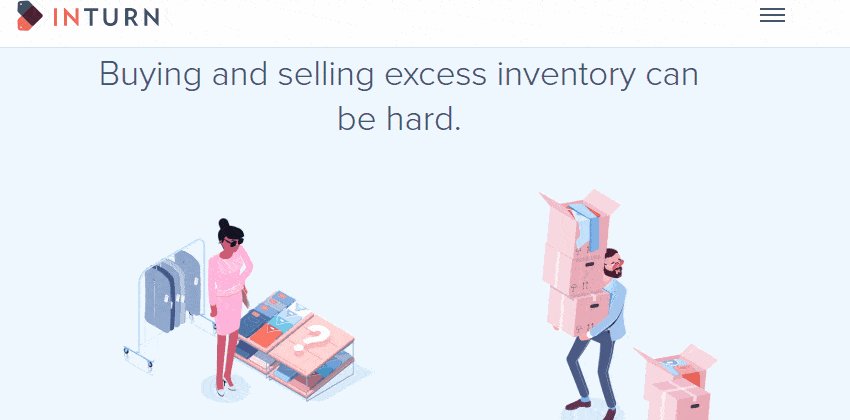
#22: Mini-Animationen
Eine weitere Form der Mikrointeraktionen sind Mini-Animationen. Diese werden bisher relativ selten verwendet, sind aber definitiv einer der wichtigeren Webdesign-Trends 2019. Denn die kleinen Animationen lassen Websites wirklich einzigartig und mit Liebe zum Detail gestaltet wirken.
Die Mini-Animation kann beispielsweise mit einer handgezeichneten Grafik kombiniert werden, sodass diese eine kurze, sich wiederholende Bewegung ausführt.

Quelle: inturn.co
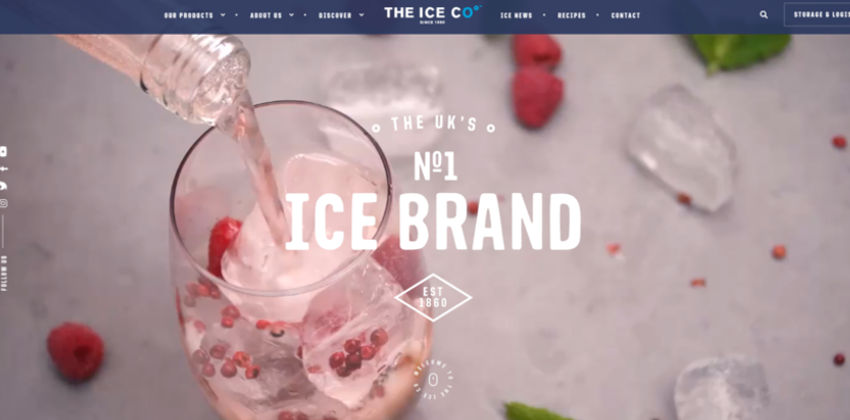
#23: Noch mehr Video-Inhalte
Für manch Webmaster sind Videos vielleicht bereits ein alter Hut, dennoch sollten sie in keiner Auflistung fehlen. Für viele sind Videos nämlich das Content-Format der Zukunft. Schließlich bringen sie nicht nur Abwechslung ins Netz, sondern bedienen auch mobile Zielgruppen.
Ein Trend, der immer schon von der technologischen Hintergrundentwicklung abhängig war, ist der Einsatz von Bewegtbild. Zu den Startzeiten des Internet war Bewegtbild auf Webseiten kaum denkbar. Das ist mit den heutigen Internetverbindungen alles kein Problem mehr. Bewegtbild beugt Langeweile vor und wird mittlerweile nicht nur im klassischen Video-Header eingesetzt, sondern kann in Form von Videos und / oder GIFs eine Webseite in vielerlei Hinsicht aufwerten. Warum sollte man Produkte und Dienstleistungen nur über statische Grafiken präsentieren? Ich würde daher empfehlen diesen Trend so früh wie möglich aufzugreifen. Nicht umsonst erfahren momentan auch Scroll-Effekte wie Parallax-Scrolling oder scrollgesteuerte Animationen ein absolutes Nutzungshoch im Webdesign. – Marvin Langer

Quelle: theiceco.co.uk
Die Liste der 42 Webdesign-Trends 2019
User Experience in den Webdesign-Trends
#24: Mobilefreundliche Navigation
Ein Großteil der Internet-Nutzer ist bereits auf mobilen Endgeräten unterwegs. Smartphones haben Desktop-Computer überholt, ob Sie es wahrhaben wollen, oder nicht. Deswegen müssen Designs insgesamt mobilefreundlicher werden.
Dazu zählt nicht nur eine allgemein responsive Darstellung, welche für alle Websites selbstverständlich sein sollte. Es geht nämlich auch darum, neue Trends zu verfolgen und Website-Elemente daumenfreundlicher zu gestalten.
Welche Faktoren dies genau sind, muss in Gänze noch geklärt werden. Ein wichtiger Punkt ist auf jeden Fall die Navigation. Ist da das klassische Hamburger-Menü wirklich die richtige Wahl? Forschungen von Josh Clark („Desinging for Touch“) ergaben beispielsweise, dass ein Hamburger-Menü, welches am unteren Bildschirmrand zu bedienen ist, deutlich nutzerfreundlicher sei.

Quelle: alty.co
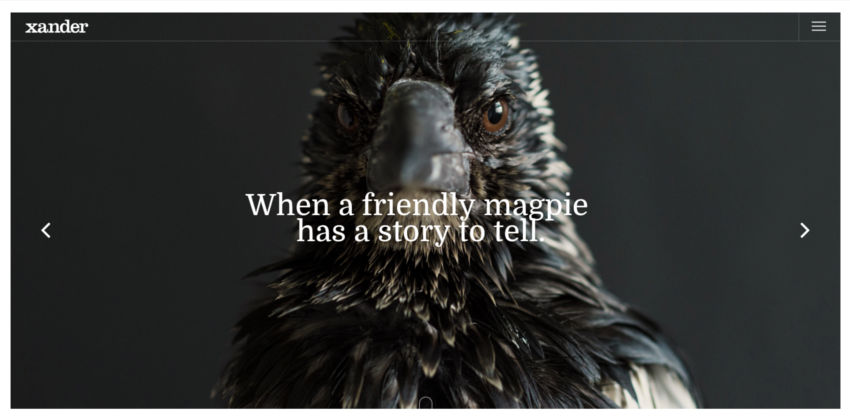
#25: Hamburger-Menü am Desktop
Was auf dem Smartphone funktioniert, muss doch auch am Desktop funktionieren. Das denken sich zumindest einige Designer, die das Hamburger-Menü auch auf der Desktop-Version ihrer Homepages verwenden.
Während das kleine Menü auf den mobilen Geräten aufgrund des fehlenden Platzes eine Daseinsberechtigung hat, ist dieser Aspekt für größere PC-Bildschirme zumindest fraglich. Immerhin passen die Hamburger-Menüs gut in so manches Design.
Interessanterweise hält Marvin Langer, der auch schon oben seine Webdesign-Tipps beigesteuert hat, größere Stücke auf das Hamburger Menü. Er schreibt dazu:
Der Burger hat mittlerweile so viel Beliebtheit gewonnen, dass viele Webseiten auch in der Desktop-Ansicht gar kein anderes Menü mehr einsetzen. Das sorgt für klare Strukturen und geräteübergreifende Einheitlichkeit. Ein Burger-Menü in der Desktop-Version kann für einen sehr modernen Look sorgen. Wenn sich dieser Trend weiter ausprägt, könnten wir uns in Kürze vielleicht bereits für immer von der klassischen horizontalen Navigationsleiste verabschieden. Mobile-First, Ahoi! – Marvin Langer

Quelle: xandercreative.com.au
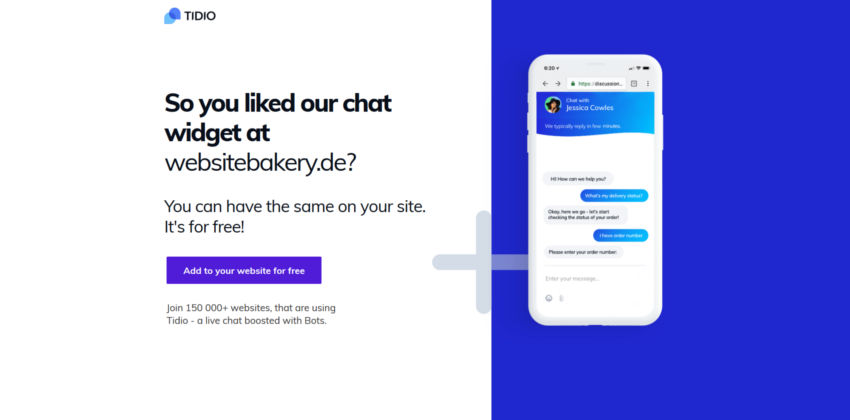
#26: Chatbots
Chatbots und Live Chats sind ein gefragtes Thema. Wenn Sie auch nicht unbedingt ein reines Webdesign-Thema sind, so sind die digitalen Helfer dennoch ein wichtiges Element einer zeitgemäßgen Nutzerführung.
Dank der intelligenten Software können Nutzerfragen nämlich wesentlich schneller beantwortet werden. Die Aufgabe des Webdesigns ist es dann, den Nutzer zum Chatten mit dem Bot einzuladen. Maskottchen können die Bots einzelner Marken repräsentieren oder kleine Animationen den Chat-Button einladender gestalten.

Quelle: Tidio.com - nutzen wir auch 🙂
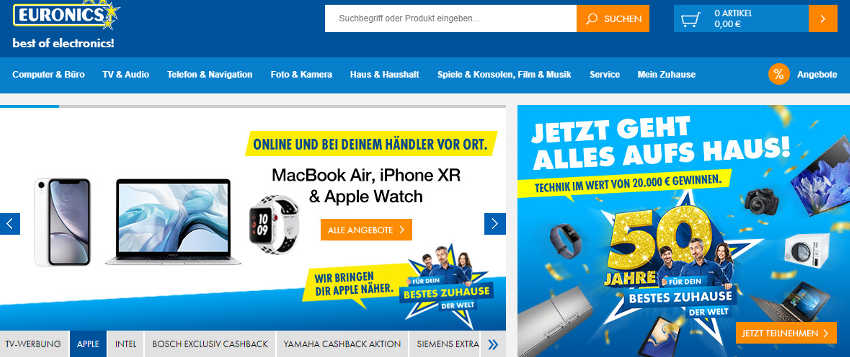
#27: Slider verschwinden
Slider waren lange Zeit ein Thema, doch der Webdesign-Trend 2019 bezüglicher der Slider ist zum Glück dessen Verschwinden. Einst wollte jeder Webdesigner und Kunde Slider verbaut haben, schön groß und prominent auf der Startseite mit vielen Unterslides.
Aber es gab dabei nur ein großes Problem mit den Slidern: Sie werden ignoriert.
Aus Nutzersicht sind Slider und Karussels eine riesige Katastrophe.
Die Hintergründe kurz zusammengefasst: Ein Slider präsentiert meist ein Angebot. Nun gibt es zwei Szenarien: Entweder, das Angebot gefällt dem Nutzer oder es gefällt ihm nicht. Im Fall eins wäre das Angebot nach wenigen Sekunden wieder weg, im Fall zwei würde der Nutzer wohl kaum bis zum nächsten Slide abwarten. Das Kernproblem ist also, dass die relevanten Informationen schlicht nicht sichtbar sind.
Deswegen gilt es für Webdesigner 2019 die Inhalte zu gewichten. Nicht mehr alles ist wichtig und nicht alles muss über einen Slider an den Seitenanfang gequetscht werden. Weniger ist Mehr.
In diesem Beispiel sieht der Slider doch viel mehr nach Werbung als nach echtem Inhalt aus, oder?

Quelle: euronics.de (noch!)
#28: Split-Screen Design
Beim Split-Screen-Layout wird der Bildschirm strickt in zwei gleich große Hälften aufgeteilt. So entstehen beim User zwei getrennte Inhaltsbereiche nebeneinander, auf denen sich beispielsweise zwei verschiedene Produkte derselben Firma darstellen lassen.
Gut umgesetzt, kann das Split-Design zu einer einfacheren Nutzerführung beitragen. In der Praxis eignet sich dieser Webdesign-Trend zum Beispiel für Produkt-Landingpages, auf denen Produkte mit auswählbaren Optionen nebeneinander präsentiert werden. Wichtig ist, die Bildschirmhälften nicht mit zu vielen Elementen zu überladen.

Quelle: enginethemes.com
#29: Infinite Scrolling
Das Infinite Scrolling wurde durch die sozialen Netzwerke beliebt. Neue Inhalte können Nutzer ganz einfach durch scrollen erforschen und so Stunde für Stunde auf den Plattformen verbringen.
Mittlerweile wird das unendliche scrollen auch in Blogs sowie Magazinen zunehmend eingebunden. Grade für solche Portale mit viel Content bietet sich die Technik schließlich an, damit Nutzer von einem Beitrag direkt weiter zum nächsten passenden Beitrag geleitet werden.
Die Liste der 42 Webdesign-Trends 2019
Emotionen in den Webdesign-Trends
#30: Stockfotos ade
Bilder sind ein maßgebliches Element, um Emotionen über eine Website zu vermitteln. Deshalb verwendet so ziemlich jede Website Bilder, die meist von bekannten Stockfoto-Agenturen kommen.
Die Bildauswahl ist dabei schier unendlich. Mit nur einem Problem: Am Ende werden es doch überall dieselben Bilder.
Zwar ist der Einsatz von Stock-Bildern in sehr vielen Fällen eine gute Wahl, doch letztendlich sind Stockfotos nun einmal Stockfotos, die für das geschulte Auge leicht als solche zu erkennen sind. Schließlich wirken die Bilder nicht selten gekünstelt und daher wie austauschbare Bilderhülsen.
Ergänzend schreibt Marvin Langer zu dem Thema ebenfalls:
Stockfotos sind Fluch und Segen zugleich. Gezielt eingesetzt halte ich Stockfotos nach wie vor für sinnvoll. Was ich aber bereits seit Langem nicht mehr sehen kann und der normale User bzw. Verbraucher nun auch endlich nicht mehr sehen will, sind irgendwelche 0815-Stockfotos in Verbindung mit kreativlosen Baukasten-Templates. Der Zug ist beinahe endgültig abgefahren und langweilt den User. Kreativität, Content-Qualität und die dadurch entstehende Corporate-Handschrift wird stärker geschätzt. Ich möchte damit nicht sagen, dass Kreativität und Qualität in den letzten Jahren nicht geschätzt wurden, aber die bislang immer geduldeten 0815-Produkte verlieren nun Ihre Daseinsberechtigung. – Marvin Langer

Quelle: pixabay.com/de/users/rawpixel-4283981/
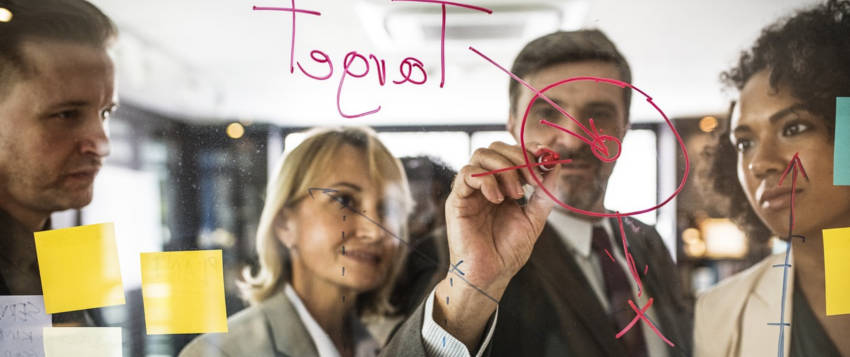
#31: Authentische Bilder
Deshalb macht sich ein weiterer Webdesign-Trend 2019 in Form von authentischen Bildern breit. Selbst erstellte Fotos sind nämlich für all jene das Mittel der Wahl, die nicht in dem Einheitsbrei der Stockfotos untergehen wollen.
Echte Menschen transportieren schließlich am Besten echte Emotionen.

Quelle: mittwald.de
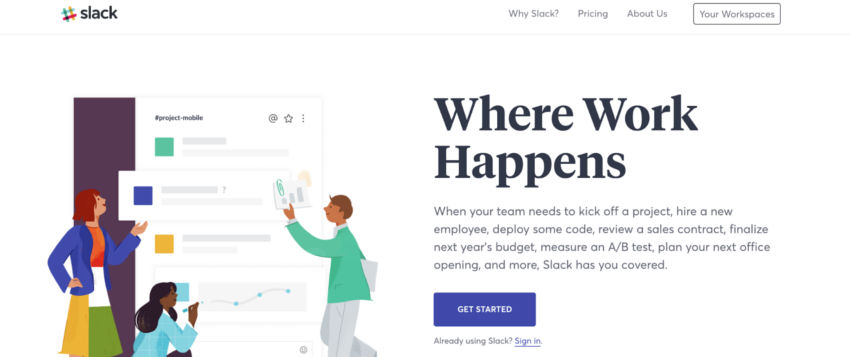
#32: Menschliche Illustrationen
Aber halt, wie war das mit den echten Menschen? Naja fast. Denn auch illustrierte Menschen sind 2019 ein beliebtes Mittel im Webdesign. Die kreativen Abbilder menschlicher Figuren mit unrealistischen Formen und atypischer Farbgebung bieten viele spannende Einsatzgebiete und wecken eine emotionale, verspielte Neugierde.

Quelle: slack.com
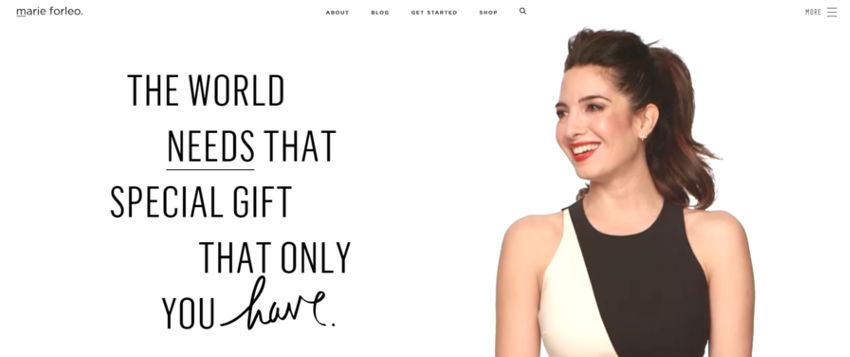
#33: Hero-Bilder
Hero-Bilder sind die großen Banner, die am Start nahezu jeder Website zu sehen sind. Sie waren einer der Haupt-Trends des vergangenen Jahres und werden auch in diesem nicht verschwinden.
Schließlich lassen sich über authentische Hero-Banner, typischerweise platziert über die volle Breite und Höhe des Bildschirms, nach wie vor Botschaften in emotionaler Weise transportieren. Aber: Bedenken Sie beim Einsatz der Hero-Bilder auch die drei zuvor genannten Webdesign-Trends.
Besonders gut eignen sich Hero-Shots nach wie vor für das Personal Branding:

Quelle: marieforleo.com
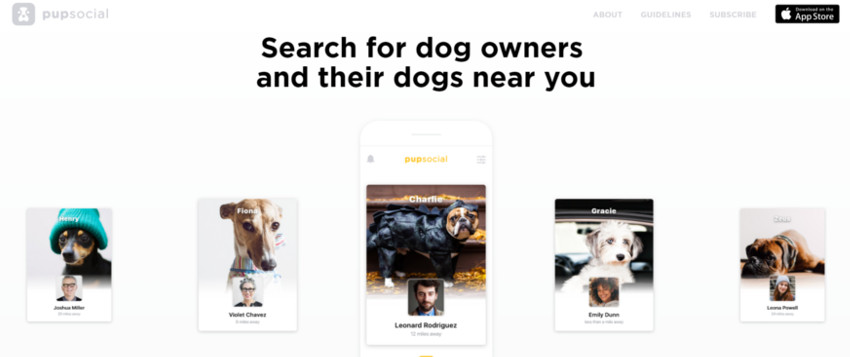
#34: Social Proof
Mittels Social Proof können Nutzer von der Qualität einer Dienstleistung oder eines Produkts überzeugt werden. Das ist längst nichts Neues mehr, werden die Bewertungen echter Kunden doch schon lange auf Verkaufsseiten eingebunden.
Aber ein gern genutztes Webdesign-Element ist es mittlerweile, die Social Proof-Vorteile auch auf weitere Bereiche einer Unternehmens-Website zu übertragen. Das könnte beispielsweise eine Wand mit Partner-Logos, die Anzahl der Newsletter-Abonnenten oder Marken-Postings von Nutzern aus sozialen Netzwerken sein.
Je besser die sozialen Referenzen in das gesamte Webdesign eingebunden werden, umso besser können neue Benutzer von dem echten Wert Ihrer Marke überzeugt werden.

Quelle: pupsocialapp.com
#35: Empathisches Design
Unter diesem Punkt lässt sich eigentlich vieles des vorab genannten zusammenfassen. Denn bei den Webdesign-Trends 2019 dreht sich vieles um den Nutzer. Der Nutzer soll allein im Mittelpunkt stehen und muss entsprechend auch bei der Website-Entwicklung berücksichtigt werden. Am Ende sind Homepages eben nicht für sich selbst, sondern für den Kunden oder Leser.
Die Liste der 42 Webdesign-Trends 2019
Technische Aspekte in den Webdesign-Trends
#36: Mobile First
Wie bereits bei anderen Punkten erwähnt, ist das Web unverkennbar mobil geworden. Der Desktop weicht zunehmend dem Smartphone – und das, obwohl der mobile Vormarsch erst am Anfang steht.
Spätestens jetzt sollte Ihnen also klar sein, dass Mobile First nicht nur für die Sichtbarkeit bei Google gilt. Wer mobil keine gute Nutzerfahrung bieten kann, geht in jederlei Hinsicht. Deswegen dürfte Mobile First schon bald kein Trend mehr sein, sondern eine Grundvoraussetzung.
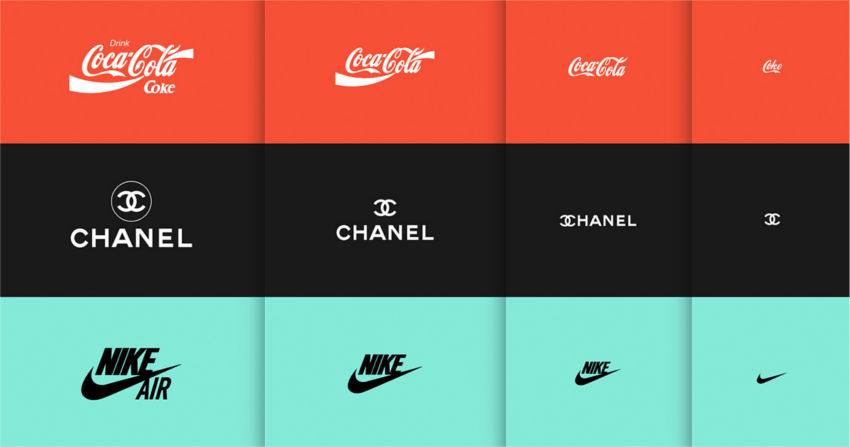
#37: Responsive Logos
Websites sind schon längst responsive. Das heißt, sie passen sich im Layout an jede Bildschirmgröße an. Wussten Sie aber, dass es auch responsive Logos gibt? Ein responsives Logo zeigt auf kleineren Geräten nur eine reduzierte Form des Logos, damit durch zu kleine oder unlesbare Details nicht das Gesamtbild gestört wird.

Quelle: responsivelogos.co.uk
#38: Barrierefreiheit
Barrierefreie Webseiten sollten kein Nischenthema mehr sein. Denn Barrierefreiheit hilft im Web-Bereich bei vielen Dingen zu gleich: Barrierefreiheit ermöglicht Menschen mit Behinderungen den Zugang zu Ihrer Website und verbessert außerdem die Erschließung Ihrer Website durch Suchmaschinen und Sprachassistenten.
Die Liste der 42 Webdesign-Trends 2019
Fazit zu den Webdesign-Trends
Ob knallige Farben, schräge Formen und Linien, Mini-Animationen oder liebevolle Grafiken: das Jahr 2019 verspricht einige spannende Entwicklungen für die Webdesign-Welt. Die Liste ist natürlich längst noch nicht komplett. Sicherlich wird es einige Überraschungen geben – schließlich hat jeder Designer noch genügend Zeit, sich durch sein Einfallsreichtum in der Liste zu verewigen.
Seien Sie Ihrer Konkurrenz einen Schritt voraus
Website vom Profi erstellen lassen
Wir übernehmen für Sie alle Leistungen rund um die Website-Erstellung. Vom Design über die Entwicklung bis hin zum Hosting. Außerdem kümmern wir uns um die langfristige Betreuung Ihrer Homepage. Echter-Full-Service ab 49 € monatlich.
Inhalte zuletzt aktualisiert am 7. Februar 2019.


WOW – das ist ein umfassender Bericht zu dem Thema Webdesign geworden. Auch als „Nicht-Designer“ absolut lesenswert um am Puls zu sein. Vor allem mit Responsive Logos hatte ich mich noch nicht beschäftigt.
Vielen Dank für Ihr Lob! Freut mich, dass Sie etwas mitnehmen konnten 🙂